どうも、ぶるーこめっとです。
しばらくこのサイトから離れていましたが、やっぱり一度向き合うと楽しいですね。
記事を書くのもそうですが、サイトの細かい所をこだわったり修正したりするのも楽しいです。
さて、今回はそんなサイトについてのお話です。
様々な理由からブログを書きたくなってWordPressを始めた方も多いと思います。自分もその一人です。
それで、使用するテーマにもよりますが、始めたばかりの時にサイト全体がブログになっていてトップページもブログの一覧になっていることがあると思います。
もちろんブログのみで運営したい方はそれでもいいと思います。というか多分そういう方は多い気がしますw
しかし、サイト全体のトップページがあってその中にいちコンテンツとしてブログがあるという昔ながら(?)のサイトにしたい方もいると思います。自分もそうです。
ブログの他に色々なコンテンツを置いておきたい場合などですね。自分の場合はイラストのページなんかがそうですね。実は他にも増やす予定だったり…予定だけど…
今回はそんな感じでサイト全体がブログになっているのを、トップページをつけてサイトの中にブログがあるという風にする設定方法を紹介したいと思います。
手順1:トップページ用の固定ページを作る
では、実際の手順に入っていきましょう。
まず、トップページにするための固定ページを作ります。
WordPressの「固定ページ」タブ>新規作成から新しい固定ページを作ります。

(お使いのテーマや環境によって見え方が異なるかもしれません)
そしたら出てきた画面のタイトルを入力する部分に好きな名前を打ち込んでおきます。この名前はサイトの横や上部、一番下のメニューの所に表示されますのでメニューを表示したい方はそこに表示させたい名前にするとよいでしょう。
ここでは「トップページ」という名前にしておきます。
このページが後ほどまるっとトップページになります。
できたら一旦保存して次のステップに移ります。
手順2:ブログのページ用の固定ページを作る
先ほどと同じ要領でブログ用の固定ページを作っちゃいます。
後ほどこの固定ページにブログのトップページ(ブログ一覧)が移動するように設定します。
WordPressの「固定ページ」タブ>新規作成から新しい固定ページを作り、タイトルを入力します。
今回は「ブログ」とします。
これで一応はOKなのですが、スラッグの設定もしておくと見栄えが良くなるかもしれません。
固定ページの編集ページの右側に「固定ページ」タブ>パーマリンクという項があり、そこでURLスラッグ(URLになんと表示させるか)の設定ができます。

例えばここに「blog」と入れておくと、ブログのページに行った時にURLが「(サイトのURL)/blog/」となって綺麗に見えます。
お好きな文字を入れてサイトを着飾ってください。ブログのスラッグに限らずURLをこだわるのもなかなか楽しいですよ。
手順3:ホームページ・投稿ページを設定する
それでは手順1で作ったページをトップページに、手順2で作ったページをブログのページにしていきます。
WordPressの「設定」タブ>表示設定へ行きます。
するとこんな画面が表示されると思います。

サイト全体がブログになっている方は「最新の投稿」が選択されていると思います。
なので「固定ページ(以下で選択)」にチェックし直します。
そしたらその下の欄が選択できるようになると思いますので、「ホームページ」の欄で先ほど作った「トップページ」を選択、さらに下の「投稿ページ」の欄で「ブログ」を選択します。
それができたらページ下部の「変更を保存」を押して大まかな設定は完了です。
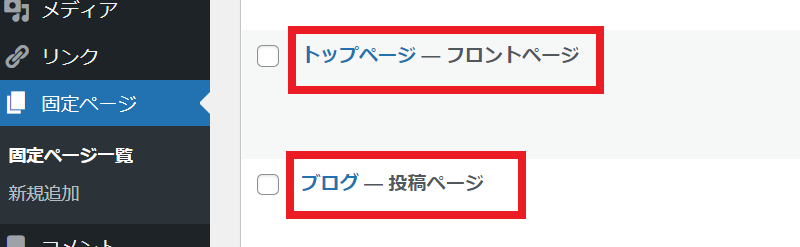
WordPressの「固定ページ」タブ>固定ページ一覧へ行き、「トップページ」の横に「フロントページ」、「ブログ」の横に「投稿ページ」と表示されていたら成功です。

これで「トップページ」の固定ページがサイトにアクセスした時に最初に表示されるようになり、「ブログ」の固定ページに設定したブログのページ(ブログ一覧)がメニューなどに表示される「ブログ」をクリックするまで表示されなくなると思います。
「ブログ」って文字がゲシュタルト崩壊しそう…w
おまけ:トップページのタイトルを消す
さて、ここまででトップページ専用のページを表示させる設定はできましたが、ここからは細かい所のお話になります。
このままだとトップページの上部に「トップページ」というタイトル文字が表示されていると思います(もしかしたらテーマによるかもしれません)。
自分のサイトの場合こうなります。

これを消すためのCSSの設定です。お好みでどうぞ。
トップページのみのタイトル文字を消したい場合はトップページの固定ページの編集ページへ、ついでにサイト全体の固定ページのタイトル文字を消したい場合はWordPressの「外観」タブ>テーマエディターへ移動します。
固定ページの編集ページの場合はページ下部にあるカスタムCSSで編集します。

両方とも書くCSSは同じものです。コピペでも大丈夫です。
.page .entry-title {
display: none;
}
これでOKです。
まとめ
以上がサイトにトップページをつけ、ブログをサイトのいちコンテンツにする方法です。
まとめると、
- 1. トップページ用の固定ページを作る
- 2. ブログ用の固定ページを作る
- 3. ホームページ・投稿ページをそれぞれの固定ページに設定する
という感じです。
後はお好みでトップページのタイトル文字を消したり、色々な情報を追加したりしてトップページを賑やかにしてください。
この「色々な情報」の詳細についても後日記事にするかもしれません。本当はこの記事に書きたかったのですが長くなりそうだったので…w
サイトの設定が思い通りにいくとテンション上がりますよね。自分もこういう感じのサイトにしたかったのでできた時はテンション上がりましたw
それでは、今回はこの辺で。


