
どうも、ぶるーこめっとです。
先日、当サイトのイラストコーナーがオープンしました。
不定期の超のんびり更新でやっていく予定ですので、そちらもぜひよろしくお願いします。
さて、当サイトはWordPressを使用していますが、そのイラストコーナーを作る際にWordPress標準のギャラリー機能と「jQuery Lightbox」というプラグインを使用しました。
自分は最初、イラストをサイトに置くなら各イラストが別々のページに飛ぶような感じになるのかなと思っていたのですが、この設定方法なら一つのページに複数のイラストのサムネイルを置きつつそのページのまま大きい画像が見られて「いいじゃんこれ!」となったので採用しました。
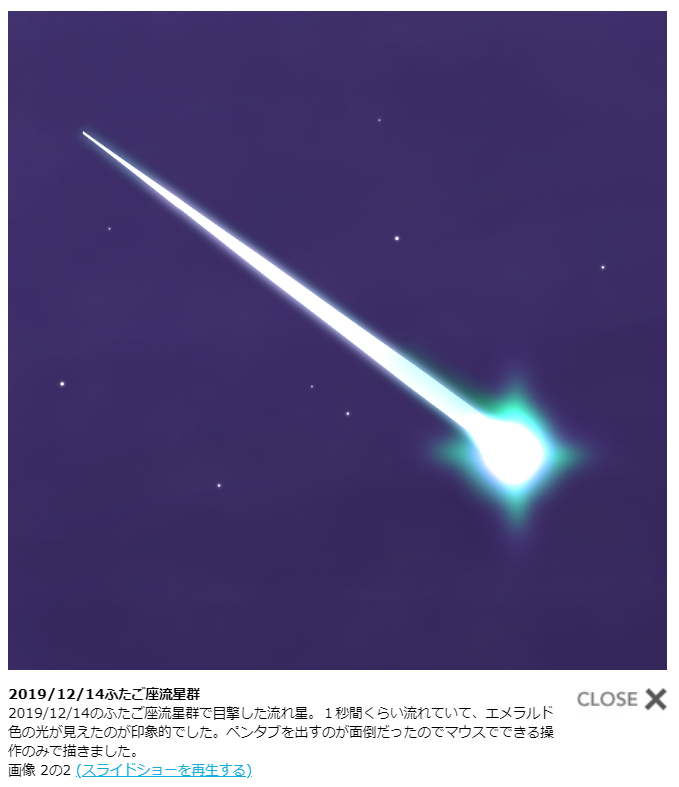
ちょっと文じゃ分かりにくいのですが、イラストのサムネイルをクリックすると、ページを移動せずにその場でにゅーんって大きい画像が現れる感じです。実際に見てみるとより分かりやすいと思います。
なかなかいい感じにイラストを展示できた(当社比)と思うので、今回はその設定方法を書いておきたいと思います。自分の備忘録としても。
実際に当サイトのイラストコーナーを見てみて、気になった方は参考にしていただけると幸いです。
WordPressのギャラリー機能について
設定方法の前に、それぞれ軽くご紹介。
WordPressのギャラリー機能は、イラストや写真などの画像を一つのページに並べて表示できる機能です。

これを使えばイラストごとに新しく投稿や固定ページを追加するという手間がなくなります。というか、ギャラリー機能を知らなかったらそういうやり方でやっていたかもしれません…。
一つのページに複数のギャラリーを置くことも可能です。当サイトも実際にイラストコーナーに複数のギャラリーを展示しています。
設定によってはイラストごとに専用のページ(添付ファイルのページ)に移動することもできるのですが、そのページを整えるのが色々面倒くさそうだったのでやめました。こっちの方がキャプションをたくさん書けるというメリットがあるにはあるのですが…w
一応ギャラリー系のプラグインもありますが、自分にはWordPress標準のもので十分でした。
jOuery Lightboxについて
jOuery Lightboxは画像の拡大に特殊な効果を持たせるプラグインの一つです。上記の「にゅーんって大きい画像が現れる感じ」を追加してくれます。

実はそのようなプラグインって結構な数があるんですけど、自分がこれを選んだ理由が「パソコンとスマホ両方で拡大時の画像にタイトルとキャプションを表示できる」からです。
他のプラグインも色々試しましたが、パソコンでいい感じにタイトルとキャプションが表示されるのにスマホでは表示されなかったり、タイトルとキャプションどちらか片方しか表示できなかったりと完璧主義な自分には合いませんでした。
ちょっと字は小さいですけど、その分キャプションをたくさん書けるのでいっぱい説明したい自分としてはいいなと思いました。
因みに、テーマのCocoonにはデフォルトでタイトルやキャプションの表示機能はありませんが画像拡大効果のあるプラグインがついています。
Cocoonを使用していて、かつ説明にこだわりがなく同じページで画像を拡大できるだけでいいやという方はプラグインの導入の必要はないと思います。
ギャラリー機能の使い方
それでは設定方法の解説です。WordPressを使用していること前提での解説になります。
まず、ページ内にギャラリーを作成します。これは投稿でも固定ページでも大丈夫です。当サイトのイラストコーナーは固定ページです。
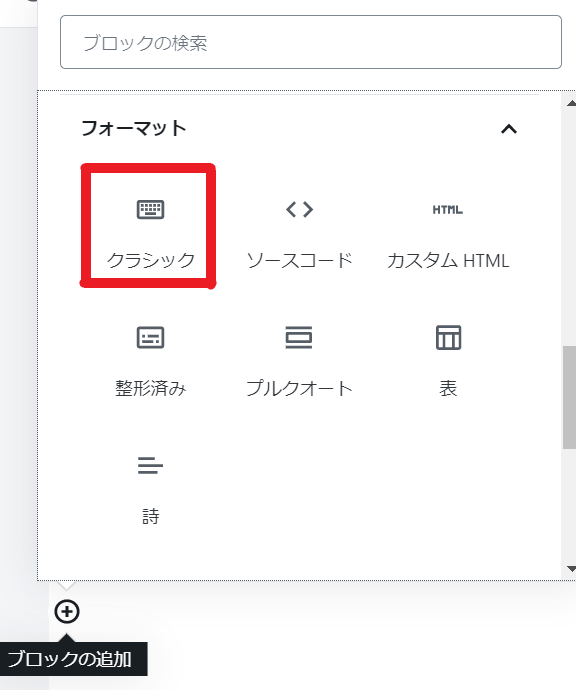
段落の左側に出てくる+ボタン(ブロックの追加)から「フォーマット」→「クラシック」を選択します。こうすることでその段落のみクラシックエディターになります。

一応「一般ブロック」内にも「ギャラリー」の項目がありそこでもギャラリーは作れるのですが、どうやら機能が制限されているようでカラム数(横に何枚並べるか)の指定をすることができません。画像を一枚だけ置いたとき、強制的に大きな画像で表示されてしまいます。
なので、当サイトのように枚数に関わらず一定の大きさの画像を並べたいときはクラシックエディターの方を選択しましょう。
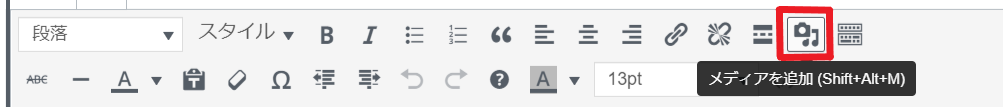
クラシックエディターを開いたら右上の方にあるカメラと音符が描いてあるアイコン(メディアの追加)をクリック。

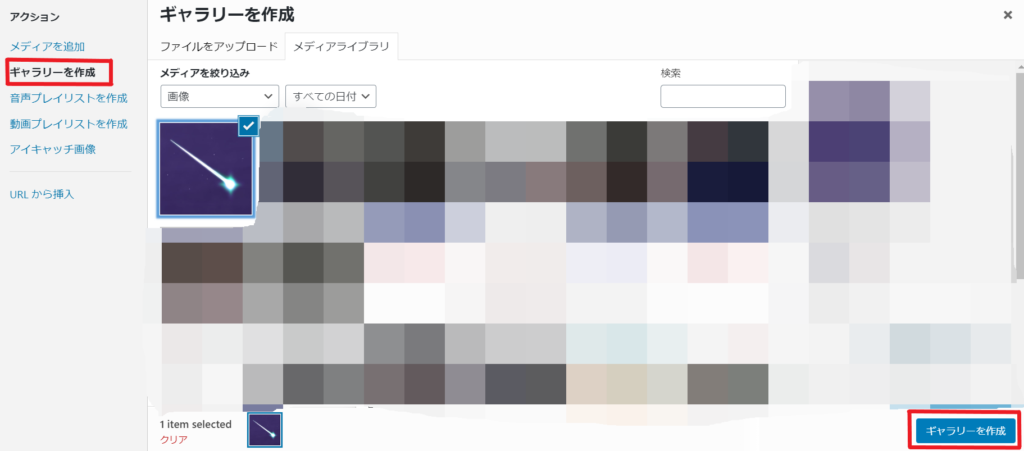
すると、こんな画面が表示されますので左上の「ギャラリーを作成」を選択、ギャラリーに追加したい画像を選んで右下の青いボタンの「ギャラリーを作成」をクリックしましょう。画像は複数枚でもいいです。

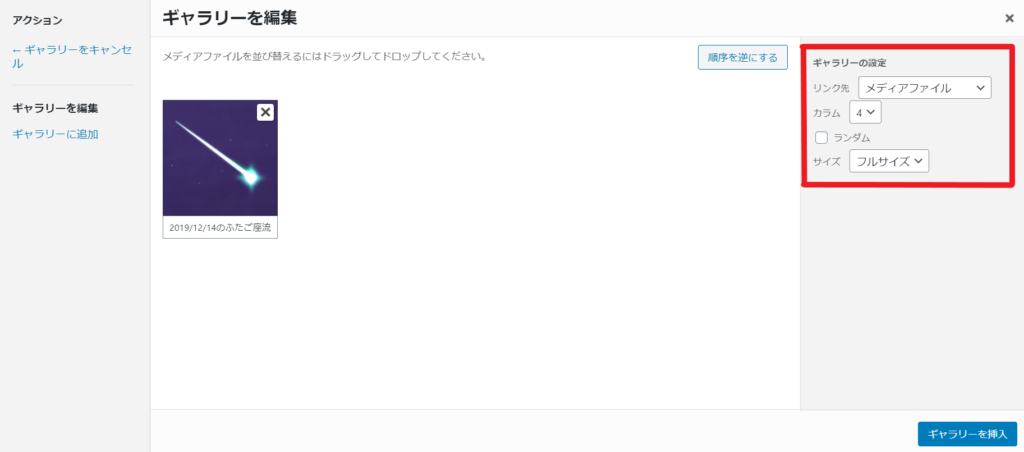
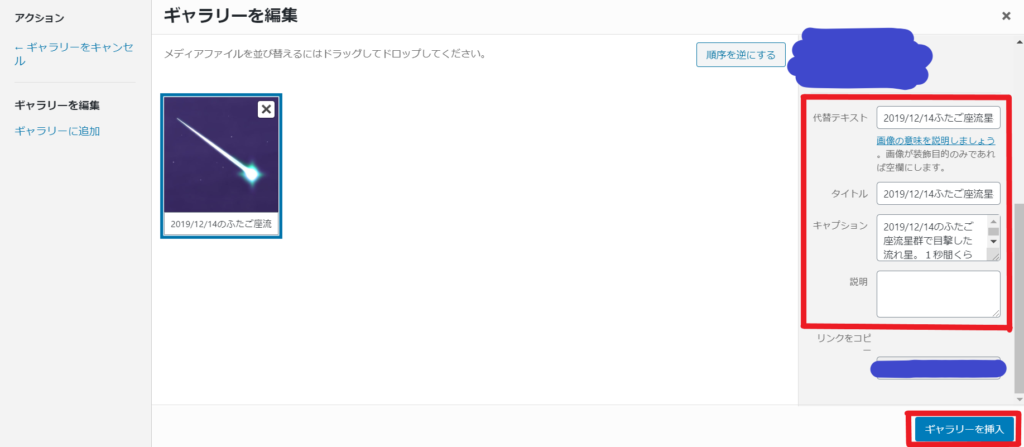
そうするとこんな画面になります。ここではギャラリーの設定ができます。

- リンク先:画像をクリックしたときの移動先を設定できます。「添付ファイルのページ(画像専用ページに飛ぶ)」、「メディアファイル(画像のみ大きく表示)」、「なし(クリックしても何も起こらない)」から選ぶことができますが、今回は「メディアファイル」を選択します。
- カラム数:横に何枚の画像を並べるか選べます。1~9まで選択できますが、好きな数でいいと思います。数によってサムネイルの大きさの上限が変わるので、大きさで選ぶのもありだと思います。自分は「4」にしました。
- サイズ:実はこれよくわからなかったんですが、どうやらギャラリーのサムネイルをWordPress管理画面の「設定」→「メディア」で指定したサイズに変更するもののようです。「サムネイル」、「中」、「大」、「フルサイズ」から選べます。カラム数による大きさの上限以上の大きさにはできません。「サムネイル」を選択すると正方形のサムネイルになります。自分は一応「フルサイズ」にしています。
- (「ランダム」にチェックを入れるとギャラリーの表示順がランダムになります)
ここで右下の「ギャラリーを挿入」を押すとギャラリーがページに追加されますが、その前に画像をクリックすると画像の詳細情報を入力できます。jOuery Lightboxでの表示に使われますので、追加したい方は追加しましょう。

- 代替テキスト:jOuery Lightboxでタイトルとして表示されます。SEO効果もあるようで、あんまり長い文字列にしてはいけないそうですが、作品のタイトル程度なら大丈夫だと思います。
- タイトル:画像のタイトルを入力できますが、なぜかjOuery Lightboxではこちらに入力しても表示されません。自分は一応ここにもタイトルを書いています(特に意味はないですが…w)。
- キャプション:jOuery Lightboxでキャプションとして表示されます。作品の説明文を追加できます。
- 説明:自分用のメモ書きみたいなものだそうです。リンク先を「添付ファイルのページ」にした場合、こちらが画像の下にキャプションのように表示されます。今回は使いません。
書き終わったら、画面右下の「ギャラリーを挿入」を押しましょう。これで、ギャラリーの設定は一通り完了です。
ギャラリーにキャプションが…
さて、ここまで設定していざプレビューなりでページを見てみると、なんか変なことになってますよね。
そう、ギャラリーのサムネイルの下にキャプションがズラーっと表示されてしまうのです。
短ければまだいいいのですが、長いと見栄えが悪いですよね。
これはカスタムCSSで解決できます。
ギャラリーを載せたいページの編集画面を下にスクロールすると、カスタムCSSの項目があります。

そこに、このコードを打ち込みましょう。コピペでもいいです。
.wp-caption-text{
display:none;
}これでサムネイル下のキャプションがなくなってすっきりしているはずです。
WordPress管理画面の「外観」→「テーマエディター」で追加しても大丈夫だとは思うのですが、他の記事やページの画像のキャプションも消えてしまうのでカスタムCSSがおすすめです。
jOuery Lightboxの導入・設定方法
最後に、jOuery Lightboxの導入方法と設定方法です。
WordPress管理画面の「プラグイン」→「新規追加」の検索ボックスに「WP jQuery Lightbox」と入れて出てくるこちらのプラグインをインストールします。

(画像では「有効」と書かれていますが、導入していない方は「今すぐインストール」と出ると思うのでそれをクリック)
インストールし終わったら同じ場所に「有効化」と出ると思うのでそれをクリック。プラグインの管理画面からでもできます。
この時点でjOuery Lightbox自体は使えると思うのですが、もう少し詳しく見ていきましょう。
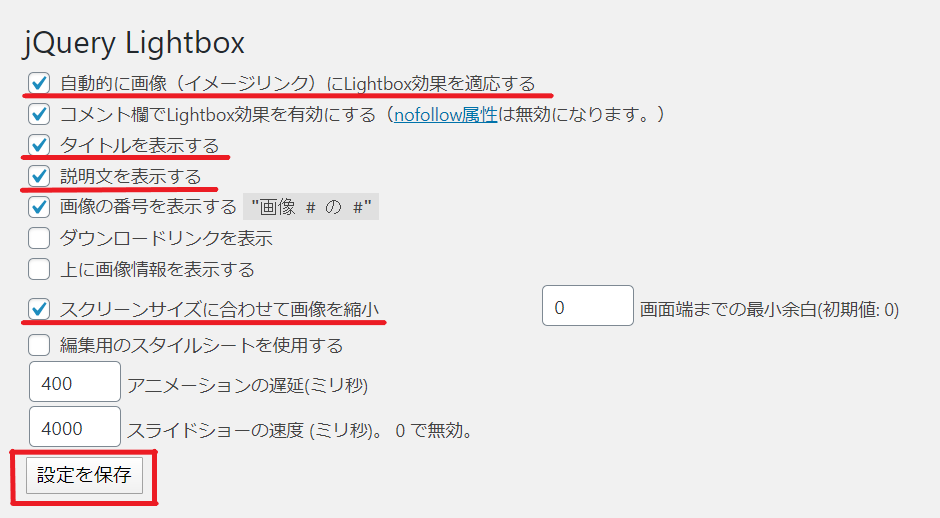
WordPress管理画面の「設定」→「jOuery Lightbox」へ行きます。するとこんな画面がでてきます。

このうち、「自動的に画像(イメージリンク)にLightbox効果を適応する」、「スクリーンサイズに合わせて画像を縮小」にはチェックをつけておきましょう。
「自動的に画像(イメージリンク)にLightbox効果を適応する」はチェックを入れないとそもそも拡大効果が適用されません。
「スクリーンサイズに合わせて画像を縮小」はチェックを入れると画像が画面をはみ出るサイズでも自動的に画面内に収まるよう大きさを合わせてくれます。
タイトル・キャプションを表示させたい方は「タイトルを表示する」、「説明文を表示する」にチェックを入れるのを忘れずに。
他にもダウンロードリンクを表示させることなどができるようですが、この辺りは自由にしていいです。
設定し終わったら「設定を保存」をクリックします。
これで、当サイトのイラストコーナーようなギャラリーが完成しました。


まとめ
以上がWordPressの標準ギャラリー機能とjOuery Lightboxを使ったギャラリーの設定方法です。
自分は面倒くさがりなのでギャラリーの表示の方はプラグインを使用していませんが、色んな面白いギャラリープラグインがあるのでそちらを導入してみても面白いかもしれませんね。
でも自分は当分これでいきますw気が向いたら変更するかも。
では、今回はこの辺で。
イラストコーナーもよろしくね!