お久しぶりです、ぶるーこめっとです!
ちょっと諸事情により、更新までにだいぶ期間が空いてしまいました。こうやって記事を書くのも久々ですw
この辺りのことについてはそのうち書くかもしれません。
これからぼちぼち再開していけたらいいなと思うので、またよろしくお願いします。
さて、今回はブログのカスタマイズについて書いていこうと思います。
以前も少し触れましたが、当サイトは構築にWordPress、テーマに無料テーマのCocoonを使用しております。
このテーマ、かなり気に入ってます。設定も使いやすいですし、元のデザインがシンプルなので自分で色々カスタマイズできちゃいます。
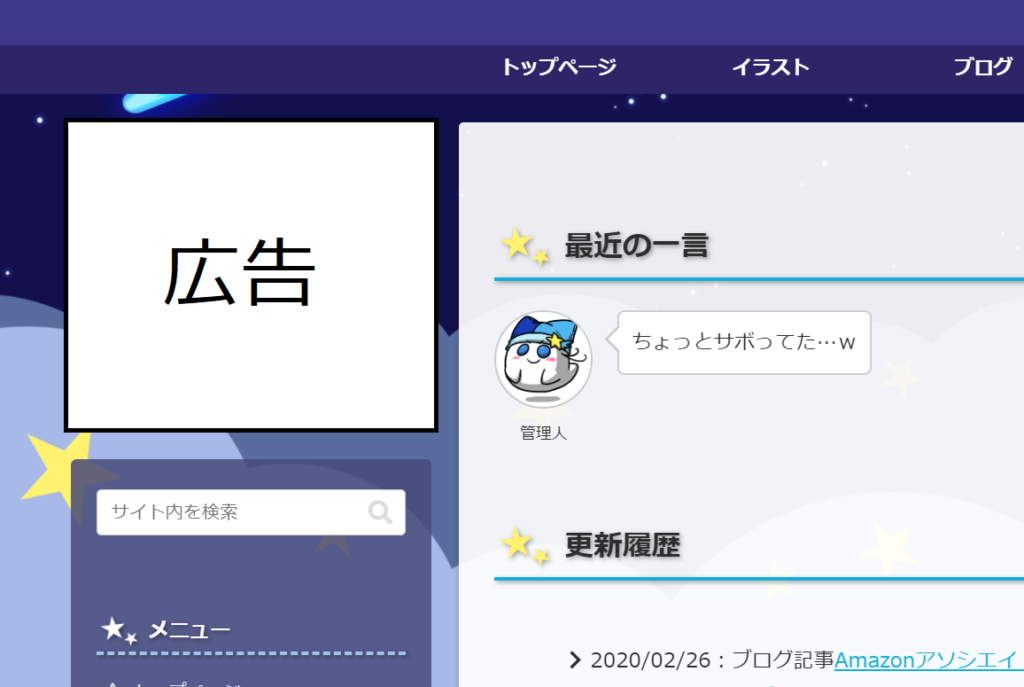
今回は、このCocoonのサイドバーの外に広告を表示させる方法を紹介します。
こんな感じですね。

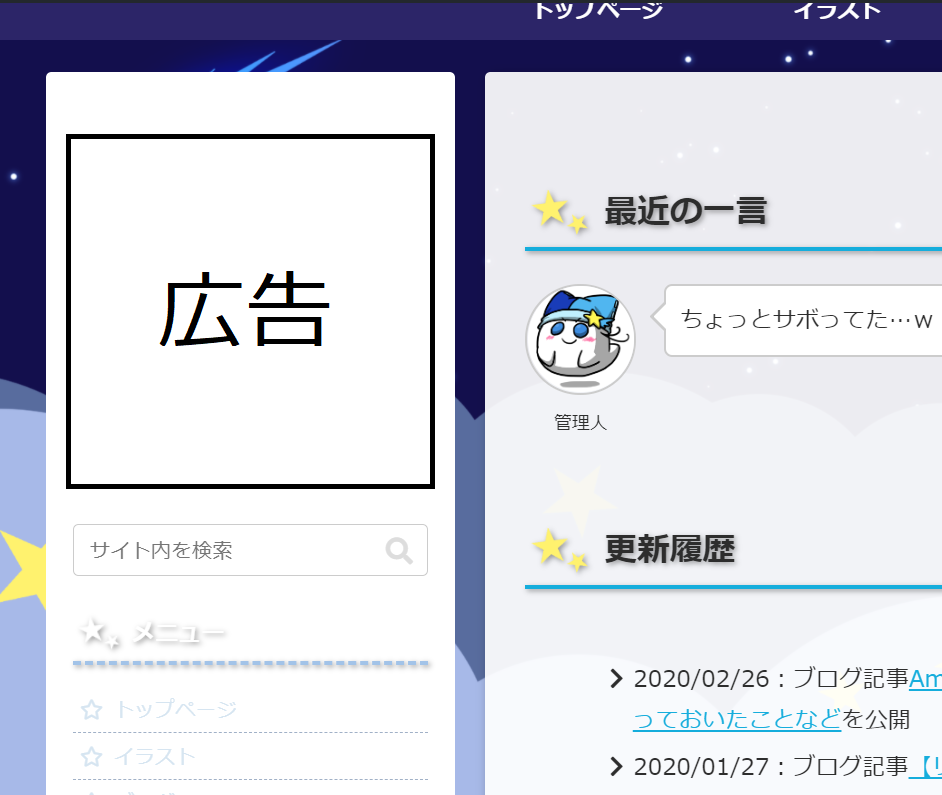
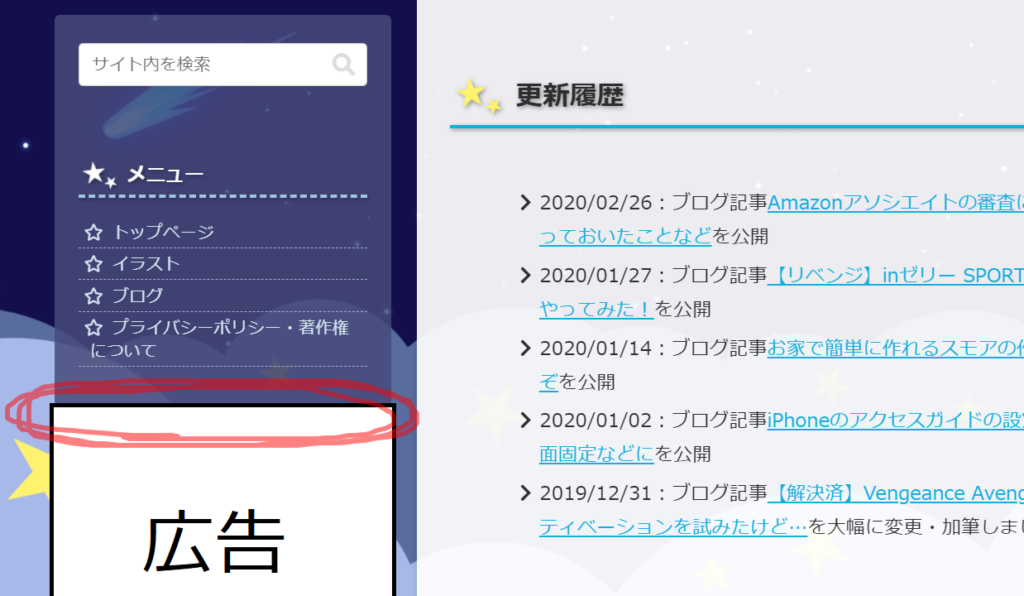
デフォルトだとこんな感じで、サイドバーの中に広告が表示されると思います。

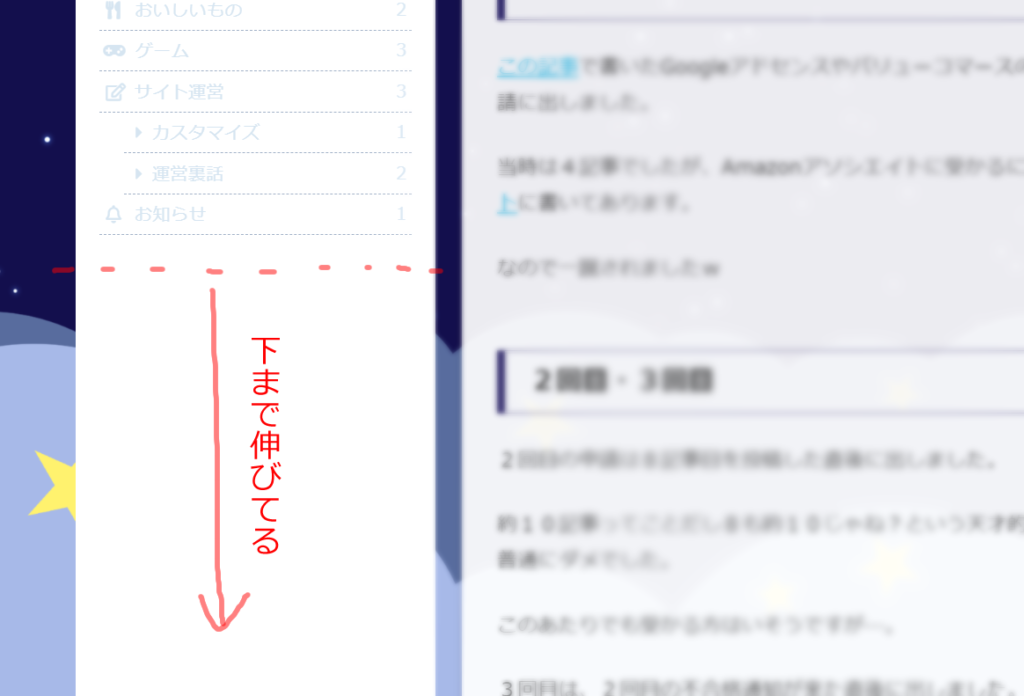
あと、デフォルトの場合、仕様によりサイドバー下部に広告をつけた時にサイドバーが広告の大きさに関わらずページの一番下まで伸びてしまいます。

おそらく、スクロールした時についてくるタイプの広告やウィジェットに合わせた設定だと思いますが、今回のカスタマイズでこのタイプの広告やウィジェットを使う予定がない時に一番下まで伸びるのを解消できます。

色々調べて試行錯誤した結果、自分なりに見つけた着地点をご紹介します。
ちょっと面倒なやり方ですが、一応これで満足にできてはいるので解説していこうと思います(もっといい方法ありそうではある…w)。
あと、環境によりどこかでズレが発生する可能性もあるので、都度調整してください。
コピペはOKですが、ご利用の際は自己責任でお願いします。
手順1:サイドバーの設定
まず、Cocoonであらかじめ設定されているサイドバーの設定をCSS側で上書きしましょう。
CSSに移る前に、まずWordPressの「Cocoon設定」タブ>カラムへ行き、そのページの下の方に「サイドバー幅」の項目があるのでそこで好きな数字を入れてサイドバーの幅を決めます(ただし幅の範囲は決まっているようです)。

この幅の大きさは自由ですが、基本的に表示したい広告と同じ幅にするといいでしょう。
表示する広告がGoogle Adsenseの場合、広告側がサイドバーに合わせて大きさを変えてくれるので好きな大きさで大丈夫です。
CSS側でも大きさを変えることができますが、少し面倒なのでこちらをおすすめします。
そうしたら今度はCSSエディターに移りましょう。WordPressの「外観」タブ>テーマエディターで行けます。
CSSは子テーマの方で編集しましょう。
そこで次のようなコードを打ち込みます。
.sidebar{
background-color:transparent; /*サイドバーを透明に*/
padding:0 0; /*ウィジェットとの余白をなくす*/
}
まず、background-colorでサイドバー全体を透明にしちゃいます。
サイドバー自体を透明にし、ウィジェット側で設定・色付けすることで(付けなくてもいいですが)ウィジェットをサイドバーの代わりにしちゃおうということです。
それと、サイドバーが下まで伸びてしまっているのを見えなくすることができます。
paddingも入れておいた方がいいです。
デフォルトのままだと、ウィジェットが少し狭くなってしまいます。
手順2:ウィジェットをサイドバー代わりにする
そんなわけで次はウィジェット側の設定です。
ウィジェットとは、なんかサイドバーにあるパーツみたいなものです(雑)。当サイトでいうと「プロフィール」のパーツとか「最近の記事」のパーツみたいなやつですね。
そのパーツをサイドバー代わりにする設定です。
.sidebar .widget{
background:rgba(70,74,122,0.85); /*ウィジェットの色*/
padding: 0px 21px; /*左右の余白*/
padding-bottom:35px; /*ウィジェット単体の下部の余白*/
padding-top:10px; /*ウィジェット単体の上部の余白*/
}
自分はこのようにしていますが、お好きな数字や色でどうぞ。
それぞれ軽く解説します。
ウィジェットの色
backgroundで定義します。
ウィジェット全体の色を決めます。今回はウィジェットをサイドバー代わりにするので、ここで決めた色がサイドバー全体の基本色となります。
左右の余白
paddingで定義します。
これ自体は上下左右の余白を決めるものですが、今回はサイドバー(ウィジェット)の左右の端から文字や画像までの余白を決めます。

数字によっては文字の見栄えが崩れてしまうので、ちょうどいい感じに表示される数字を探しましょう。
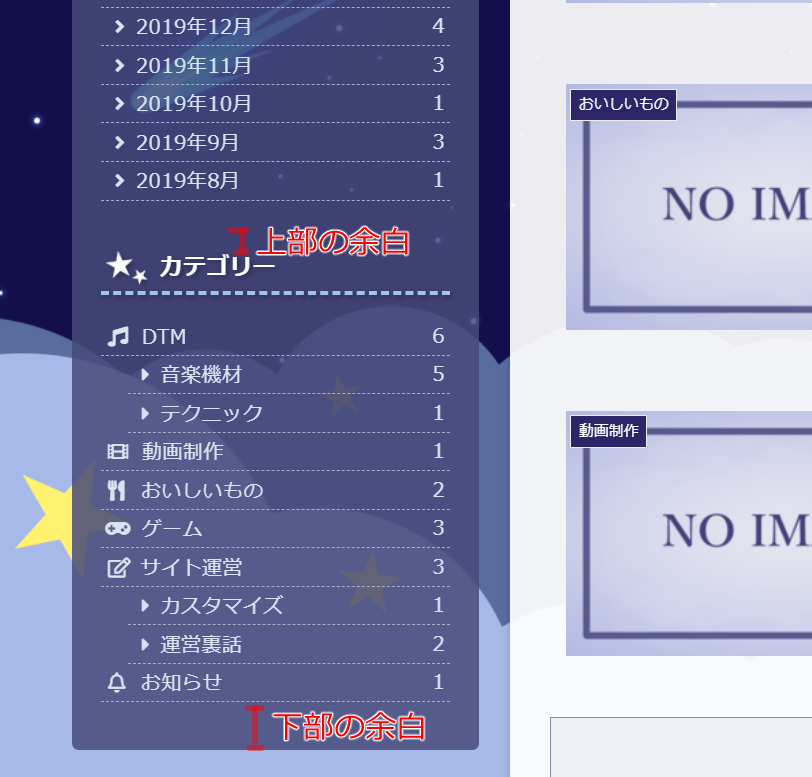
ウィジェット単体の上部・下部の余白
それぞれpadding-top、padding-bottomで定義します。
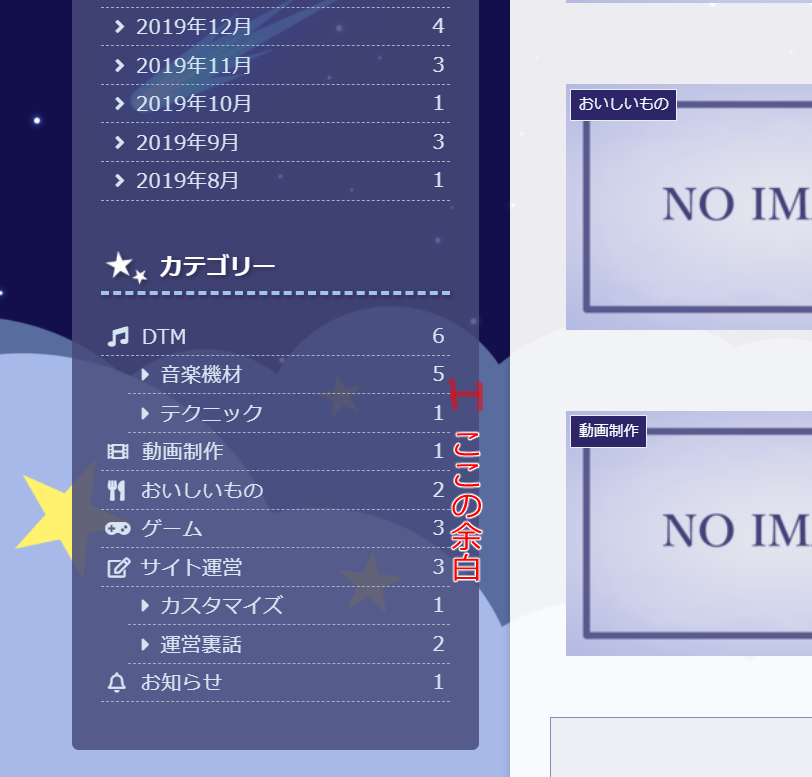
ウィジェット一つごとの上下の余白を決めます。
上下左右の余白はpadding一つでもできるらしいのですが、なんかうまくいかなかったので分けてます。
これを書かないとウィジェットごとの隙間がぎゅうぎゅうになってしまって見栄えが良くないので、ある程度の余白を設けています。

これで一通りウィジェットのサイドバー化の設定は完成です。
おまけ:広告の位置の調整
ここまでで一応サイドバーっぽくはなったと思います。
ここからは見た目をよくするための微調整です。
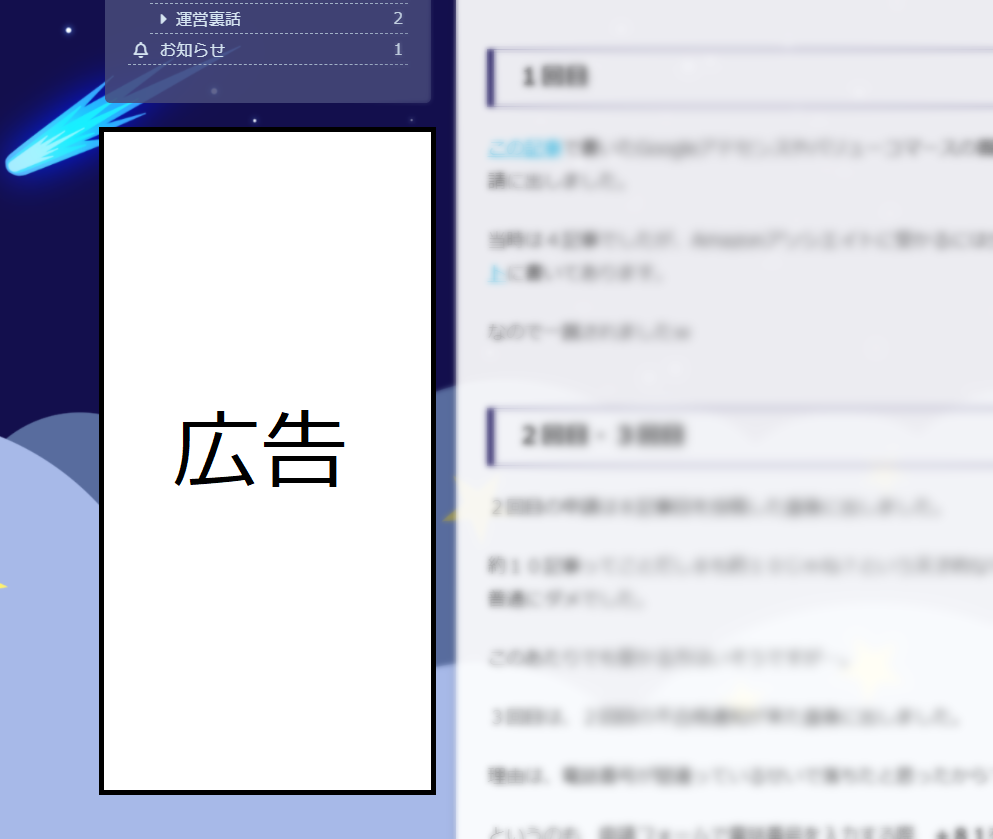
サイドバーの下に広告を表示させる場合、今の時点ではこのように広告とサイドバーがくっついてる状態だと思います。

これを解消するためのCSSです。といってもスカイスクレイパー型の解消法しか知りませんが…w
スカイスクレイパー型(縦に長いやつ)の場合、次のコードを入力するといい感じに表示されると思います。
.sidebar .ad-vertical{
margin-top:28px; /*広告の上側の余白*/
margin-bottom:0px; /*広告の下側の余白*/
}
他のタイプの広告の場合、「.ad-vertical」の部分を変えるといいと思います。該当するコードは後述のCSS Rollerで見つけるか、Cocoonの親テーマから探すという手があります。自分はCocoonの親テーマから探しました。
また、スマホなどの小さい画面でのサイドバー・広告の表示をきれいにさせたい場合、次のコードを打ち込むとよいでしょう。
@media screen and (max-width: 1030px){
#sidebar{
margin-top:28px; /*サイドバーの上側の余白*/
margin-bottom:28px; /*サイドバーの下側の余白*/
}
}
おまけ2:サイドバーの角を丸くする設定
もひとつおまけです。
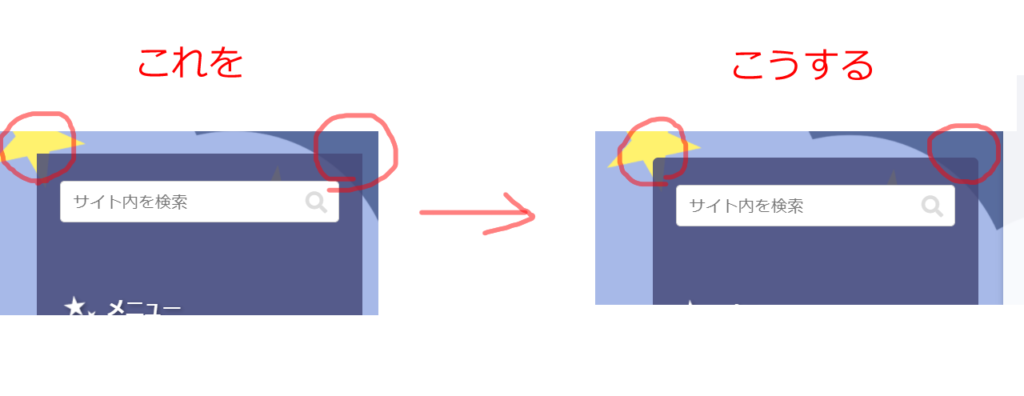
現時点ではサイドバーの四隅が直角になっていると思います。
もちろんそれでいい方はここまででいいのですが、当サイトでは記事の方の枠と統一するためにサイドバーの角を丸くしています。というかCocoonのデフォルトが丸角なので元に戻すって感じですかね。
柔らかな見た目も好きですしね。
ちょっと面倒な方法ですがサイドバーの角を丸くする方法を紹介しておきます。

コード自体は簡単です。例えばこのような感じです。
.widget_search{
border-top-left-radius:5px; /*左上の角の丸さ*/
border-top-right-radius:5px; /*右上の角の丸さ*/
}
ここまではいいのですが、これを一番上・一番下にするウィジェットごとにやらないといけないというのが面倒な点です。
もっといい方法ないかな…w
このコードの場合、「検索」ウィジェットの左上・右上の角が丸くなります。
どのウィジェットがどんなコードに対応しているかは、CSS Rollerというツールで取得できると思うのでそちらを参考にしてください。
このツール、CSSのカスタマイズをする上で非常に便利なのでおすすめです。
参考までに、当サイトが現時点で適用している角を丸くするコードを載せておきます。
/*トップページのメニュー*/
.widget_nav_menu{
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
}
/*検索*/
.widget_search{
border-top-left-radius:5px;
border-top-right-radius:5px;
}
/*カテゴリー*/
.widget_categories{
border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
}
これで、いい感じのサイドバーになったのではないでしょうか。
まとめ
以上が基本的な広告をサイドバーの外に出す方法です。
まとめると、
- 1. サイドバーを透明にする
- 2. ウィジェットをサイドバー代わりにする
- (3. 広告の位置を調節する)
- (4. サイドバーの角を丸くする)
という感じです。
面倒ですが、意外とうまくいったので個人的には満足ですw
あとは細かいところを調整して自分好みのサイトを作っていただければと思います。
自分もカスタマイズは丁寧にするように心がけてます。うまくいくと面白いし、好きな見た目になると記事を書くモチベーションも湧きますしね(その割に何か月も放置していた人)。
参考になれば幸いです。
それでは、良きブログライフを。



